Movement: Money Management
Movement: Money Management
Movement: Money Management
FinTech | B2B | 2023
FinTech | B2B | 2023
FinTech | B2B | 2023
Design a Finance Advisor's tool to manage their client's accounts and goals.
Design a Finance Advisor's tool to manage their client's accounts and goals.
Design a Finance Advisor's tool to manage their client's accounts and goals.




For this project, I helped an entrepreneur build a working prototype of their software product in order to help gain additional funding.
Archer Systems was contracted in 2023 to build a custom portal for law firms and the judge presiding over the 3M Earplugs lawsuit. This portal needed to be a dashboard to keep track of every single claimant’s paperwork completion status involved in the class action lawsuit (280,000+ people).
Build a design system that is intuitive and colorful.
Allow for complexities in the prototype, such as multiple bank account interactions per client.
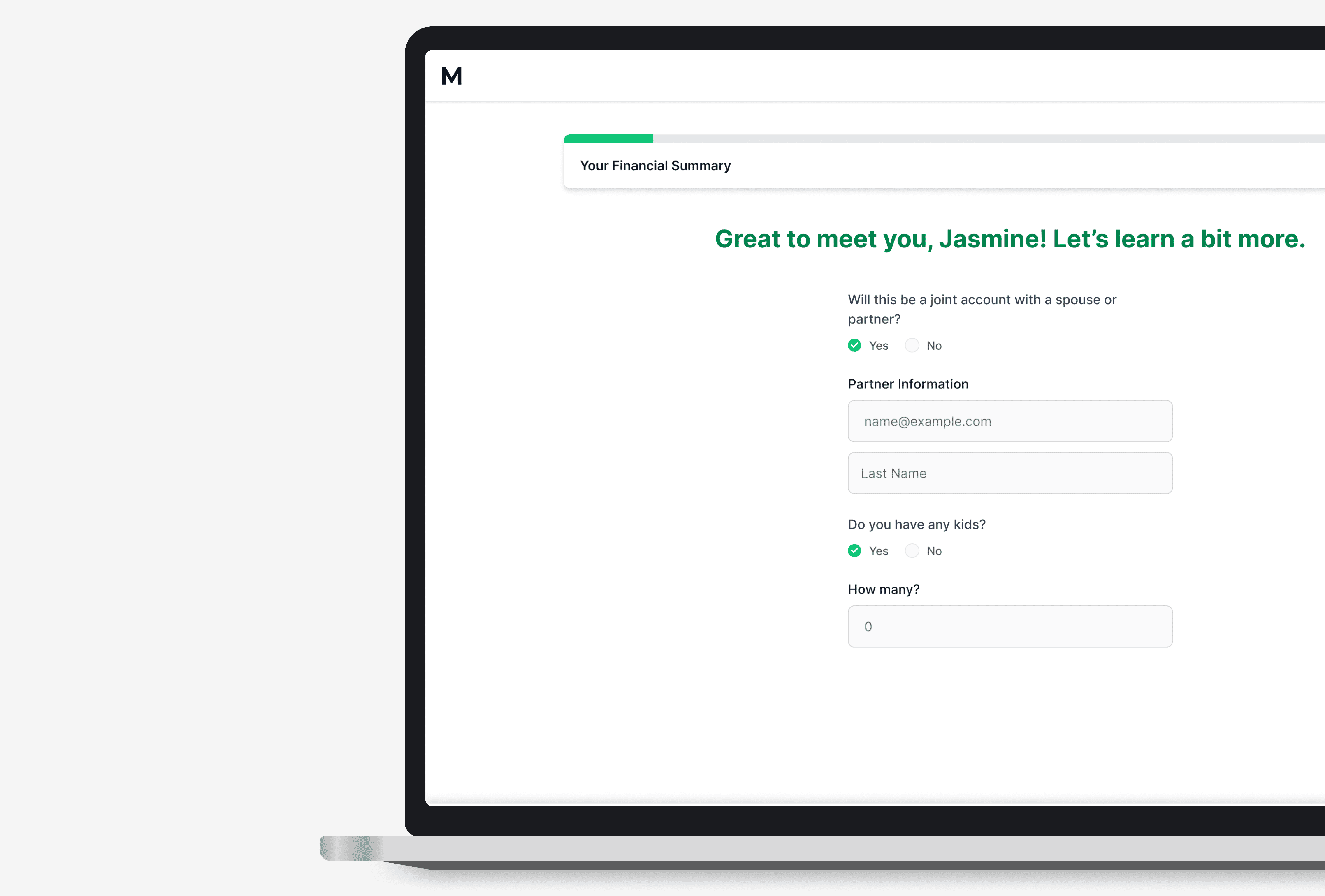
Incorporate an onboarding flow.
Build a design system that is intuitive and colorful.
Allow for complexities in the prototype, such as multiple bank account interactions per client.
Incorporate an onboarding flow.
Build a design system that is intuitive and colorful.
Allow for complexities in the prototype, such as multiple bank account interactions per client.
Incorporate an onboarding flow.



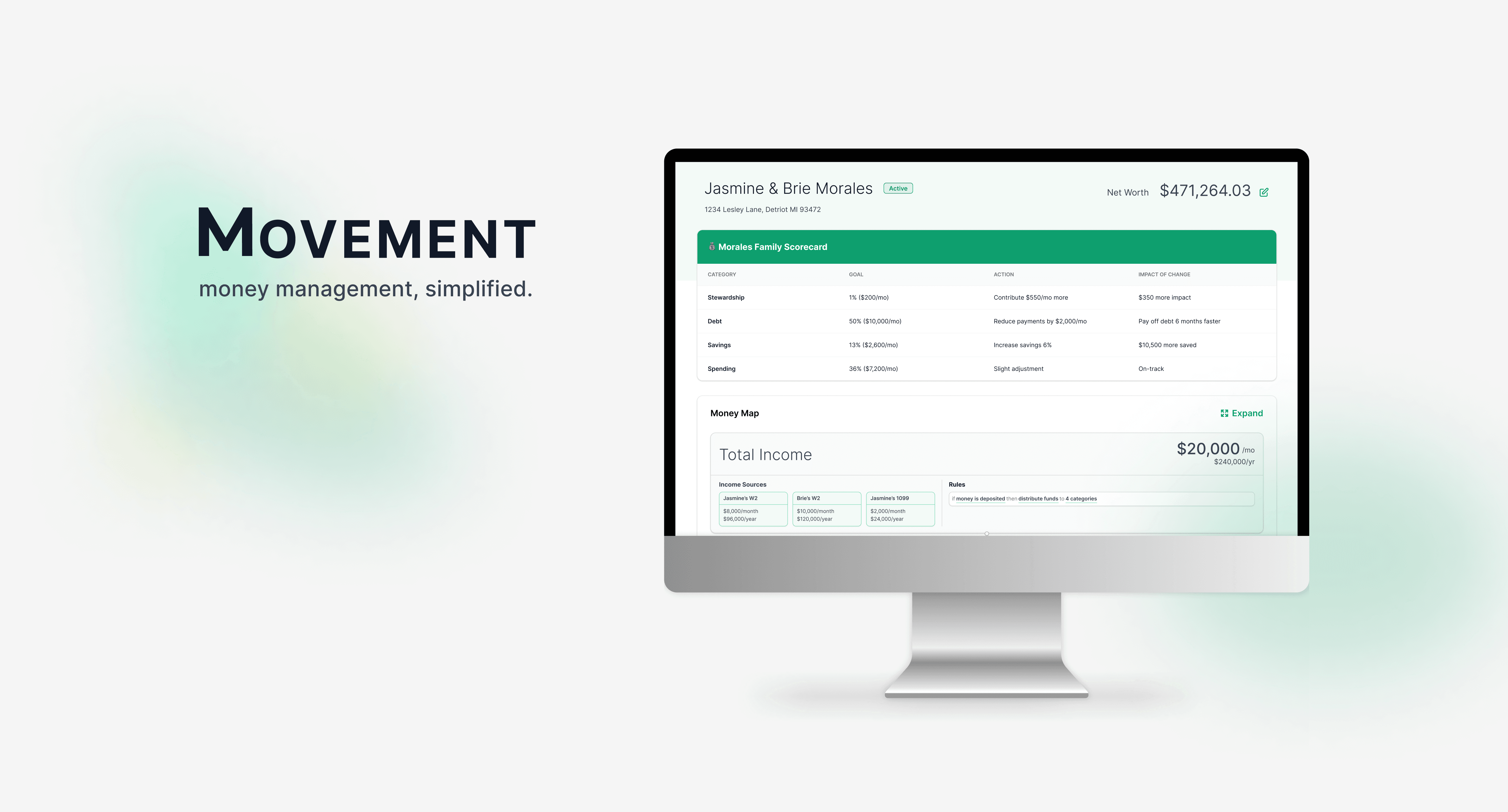
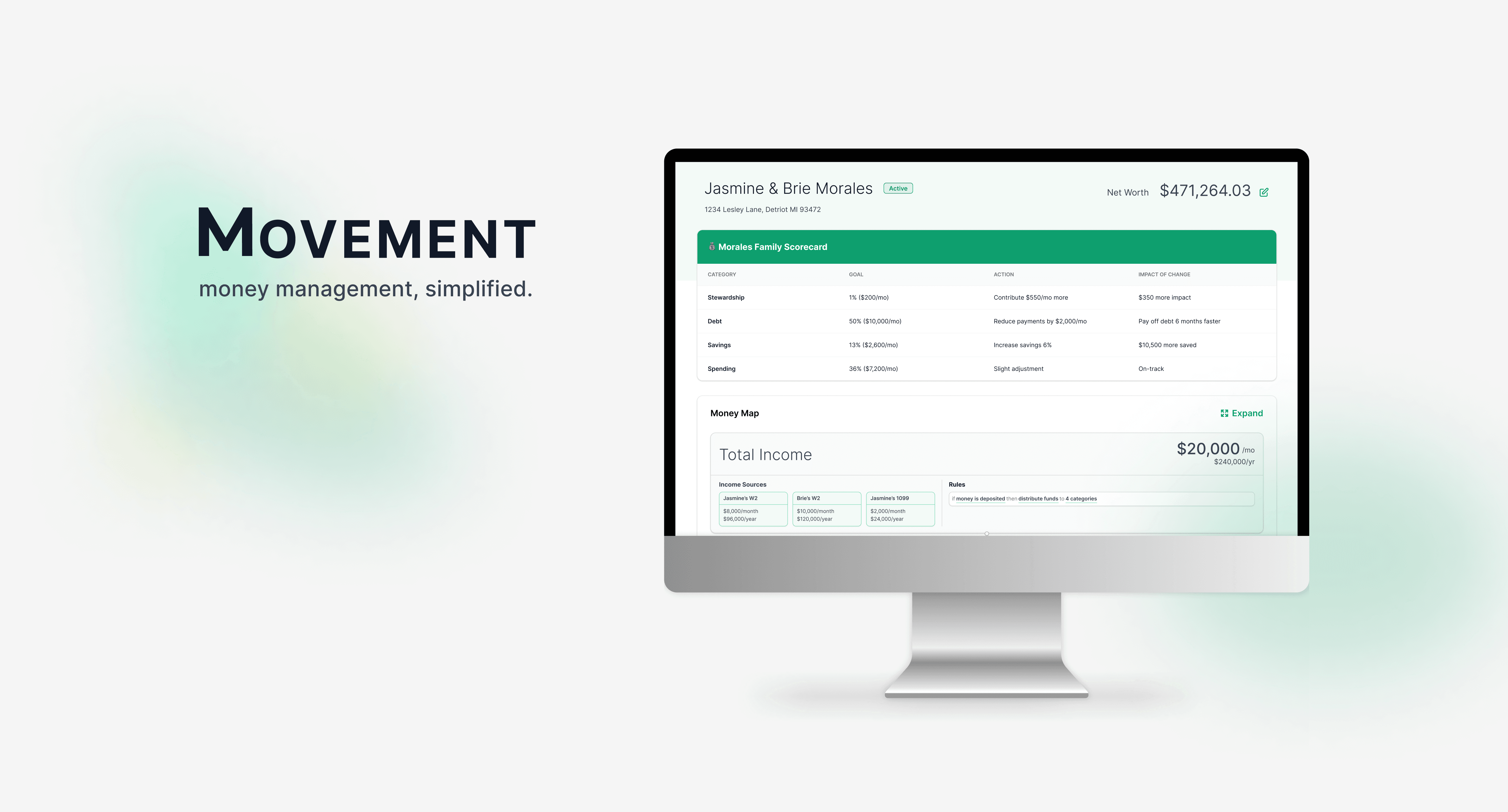
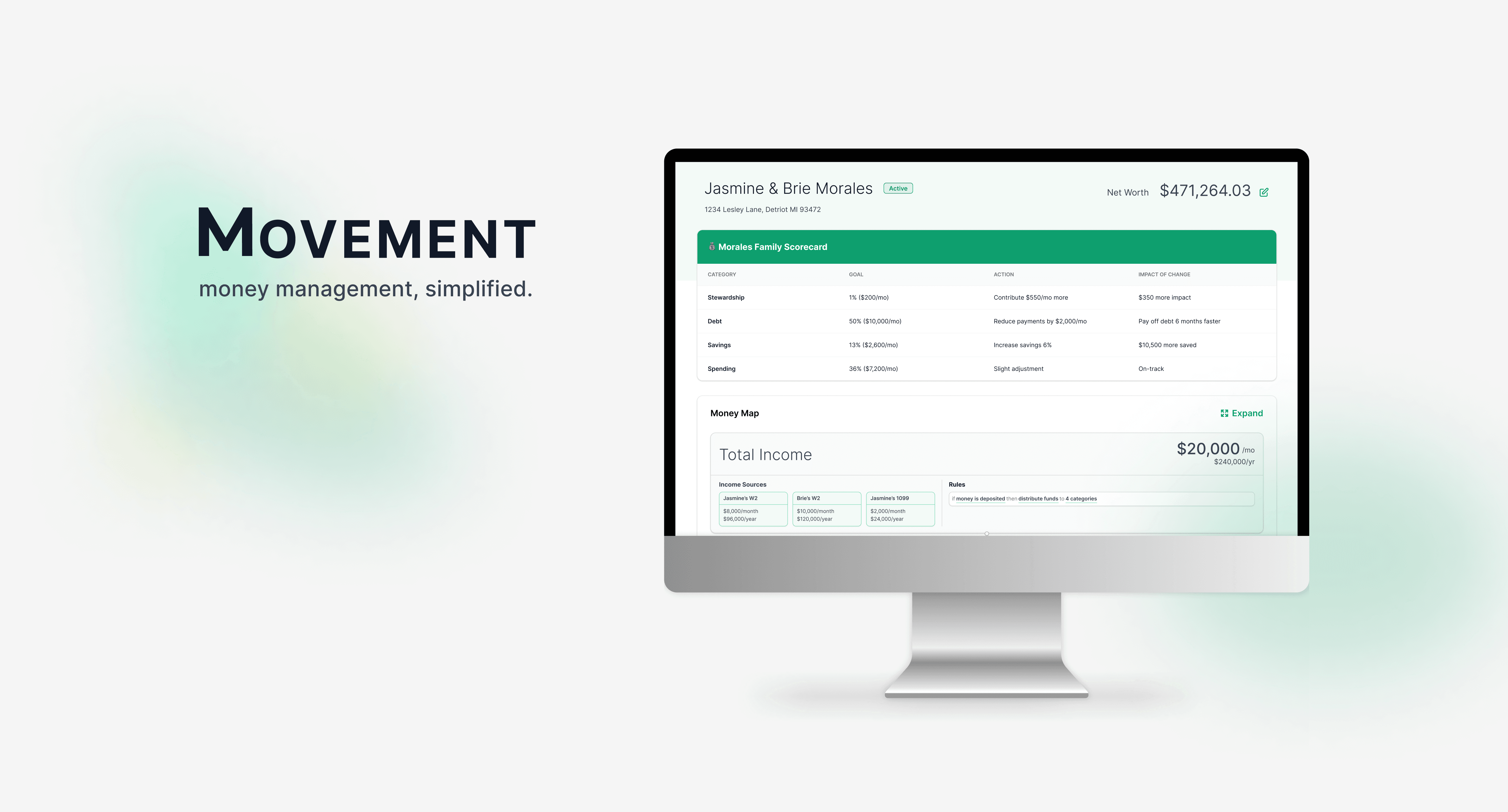
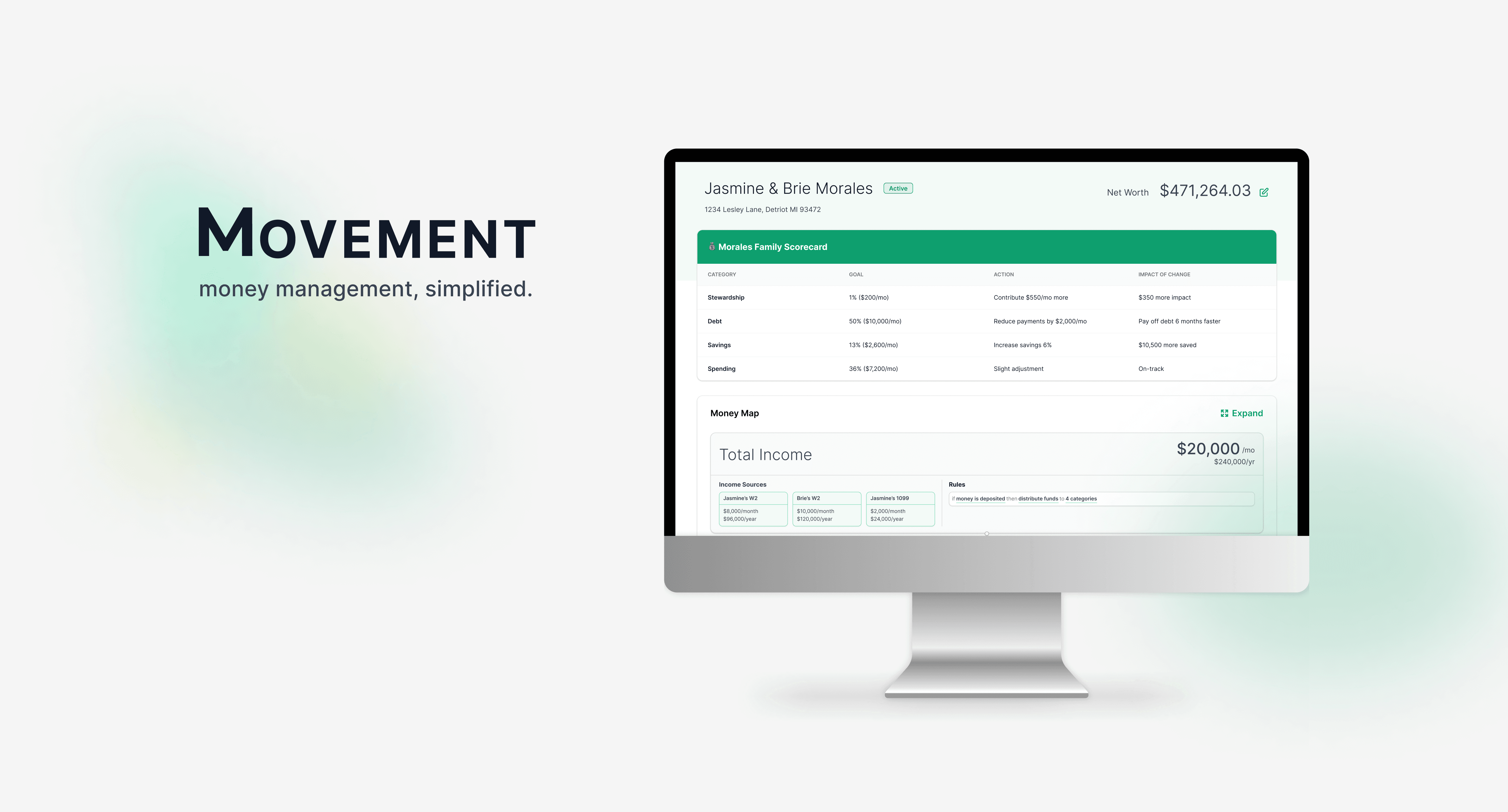
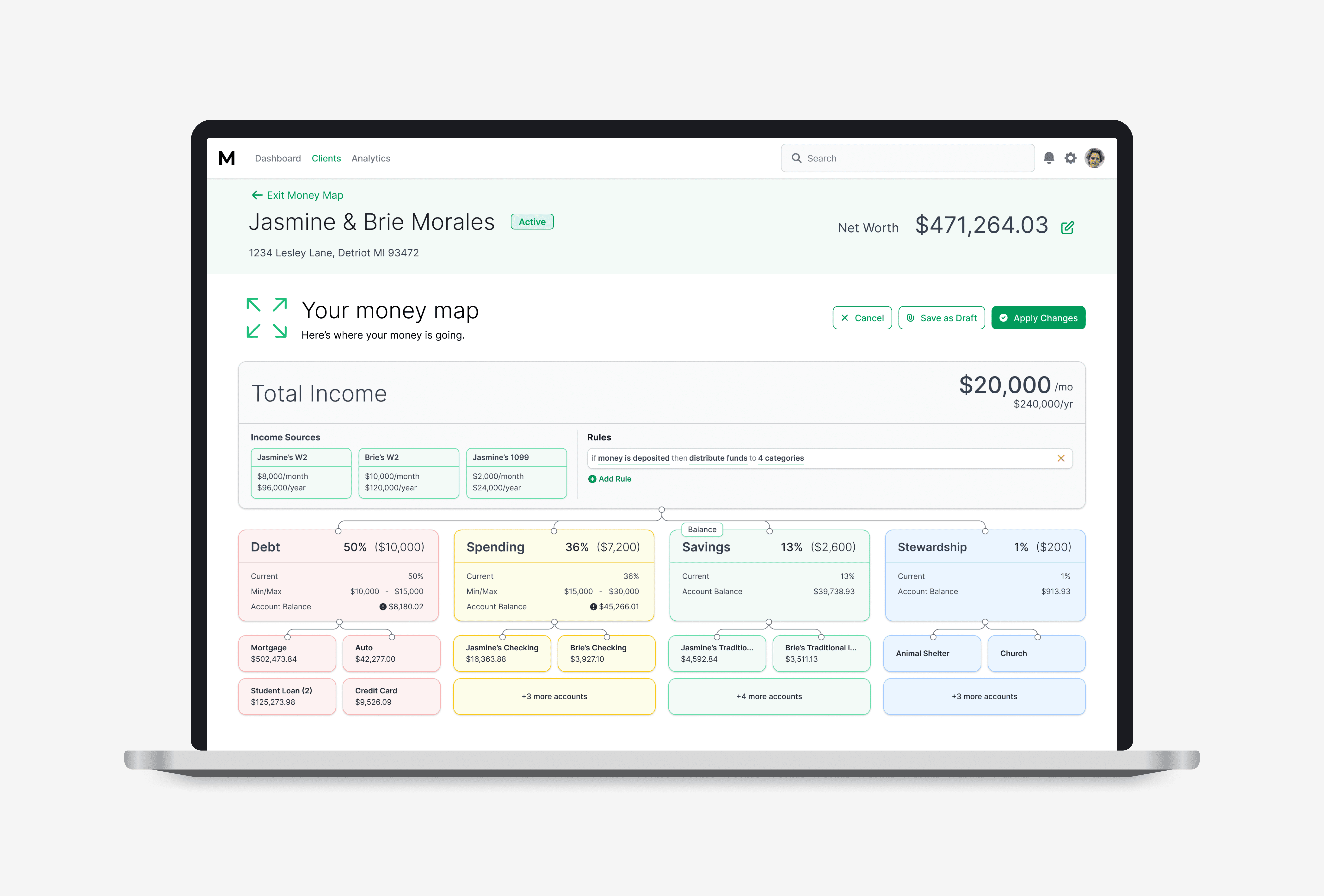
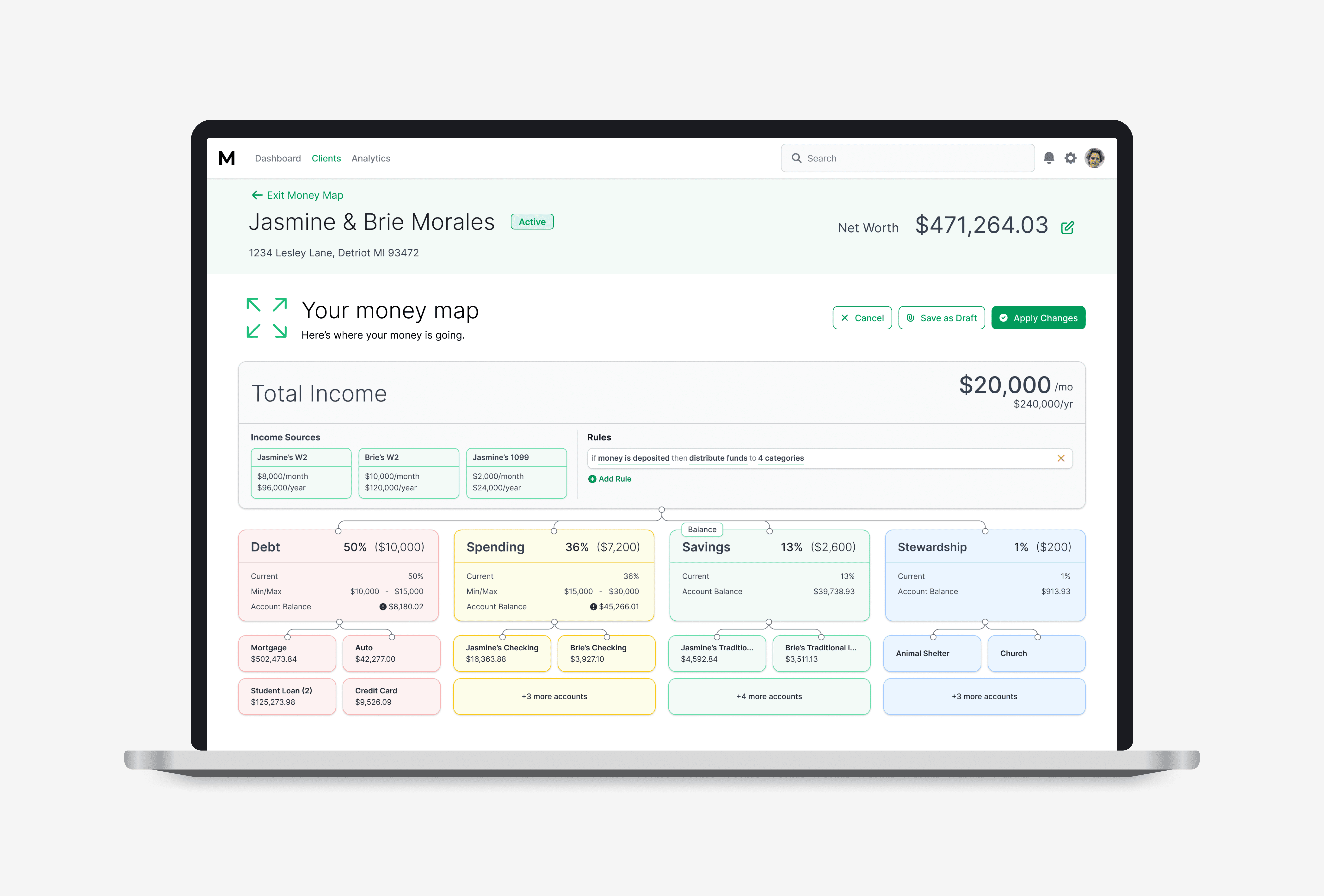
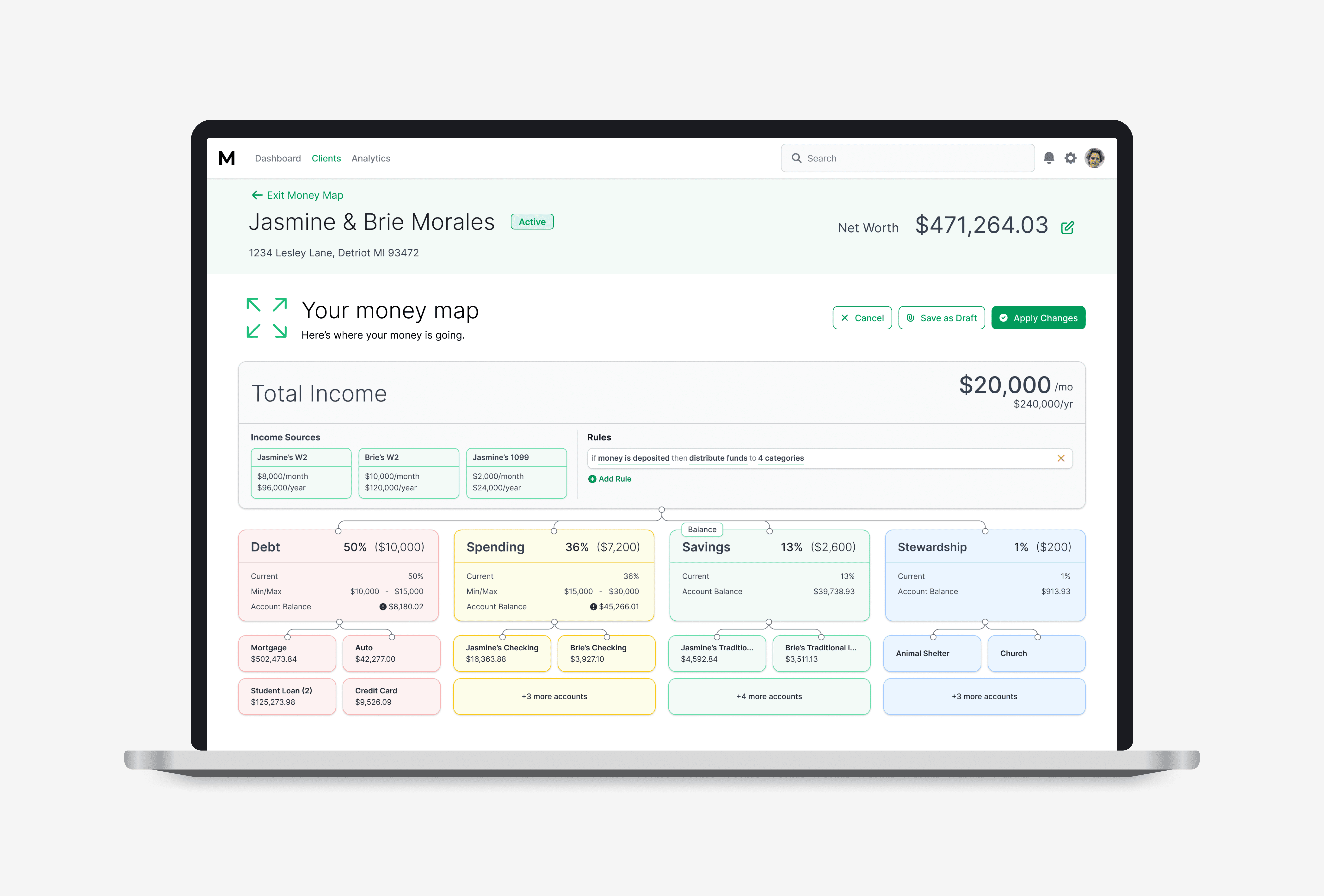
This web app helps financial advisors manage their clients bank accounts and financial goals. This particular section of the app shows the money map displayed to Advisors and Clients to communicate how their money will newly distribute into buckets. The CEO was very enthusiastic about color usage throughout the app.
This web app helps financial advisors manage their clients bank accounts and financial goals. This particular section of the app shows the money map displayed to Advisors and Clients to communicate how their money will newly distribute into buckets. The CEO was very enthusiastic about color usage throughout the app.
Understanding a very specific industry is such a short time was an awesome challenge to approach. Early wireframes and feedback helped solidify the data needed and displayed correctly on the screens. Upon the first round of user research, we expanded the solution to include data driven suggesting, or "Smart Recommendations". After the second round of testing, we were able to more clearly define and solve for the business goals portion of the software.
This web app helps financial advisors manage their clients bank accounts and financial goals. This particular section of the app shows the money map displayed to Advisors and Clients to communicate how their money will newly distribute into buckets. The CEO was very enthusiastic about color usage throughout the app.
Along with the main app and onboarding flow pages, I also built a clickable Figma prototype (email me for a demo) to help Anton (CEO) display his vision in presentations. The prototype built was complex because it had to account for prioritizing and executing user goals, going though onboarding, and intuitive to use.
Along with the main app and onboarding flow pages, I also built a clickable Figma prototype (email me for a demo) to help Anton (CEO) display his vision in presentations. The prototype built was complex because it had to account for prioritizing and executing user goals, going though onboarding, and intuitive to use.
Along with the main app and onboarding flow pages, I also built a clickable Figma prototype (email me for a demo) to help Anton (CEO) display his vision in presentations. The prototype built was complex because it had to account for prioritizing and executing user goals, going though onboarding, and intuitive to use.



Outcomes:
Color throughout the UI System.
Color throughout the UI System.
Color throughout the UI System.
Color throughout the UI System.
Onboarding flow connected to main screen demos.
Onboarding flow connected to main screen demos.
Onboarding flow connected to main screen demos.
Onboarding flow connected to main screen demos.
Prototype was comprehensive enough to impress VCs & help gain funding.
Prototype was comprehensive enough to impress VCs & help gain funding.
Prototype was comprehensive enough to impress VCs & help gain funding.
Prototype was comprehensive enough to impress VCs & help gain funding.



If you'd like to see more work, or the Figma prototypes for any of these projects please contact me.
If you'd like to see more work, or the Figma prototypes for any of these projects please contact me.
If you'd like to see more work, or the Figma prototypes for any of these projects please contact me.